To enable Add to Wishlist icon in Quick-view you have to follow the instructions given below:
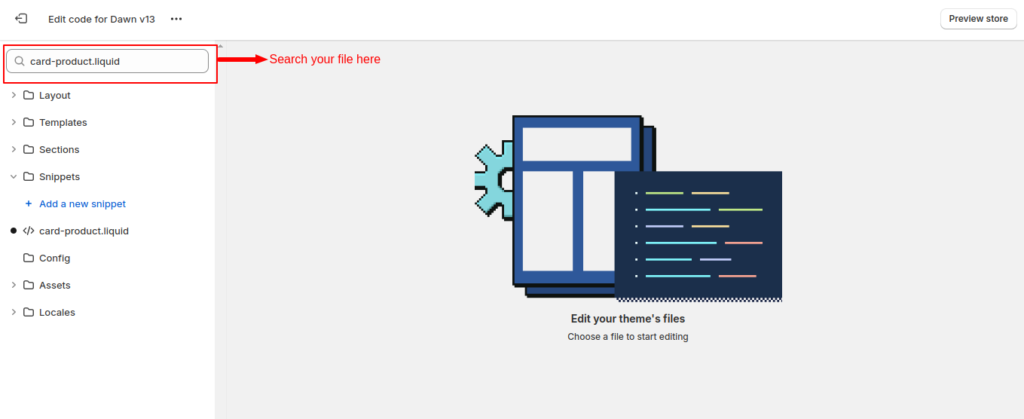
Navigate to the Shopify Admin Console and go to Online Store > Themes > Edit Code.
Search for the file that is used to render products to your home page or other pages. In our case, it is card-product.liquid file.

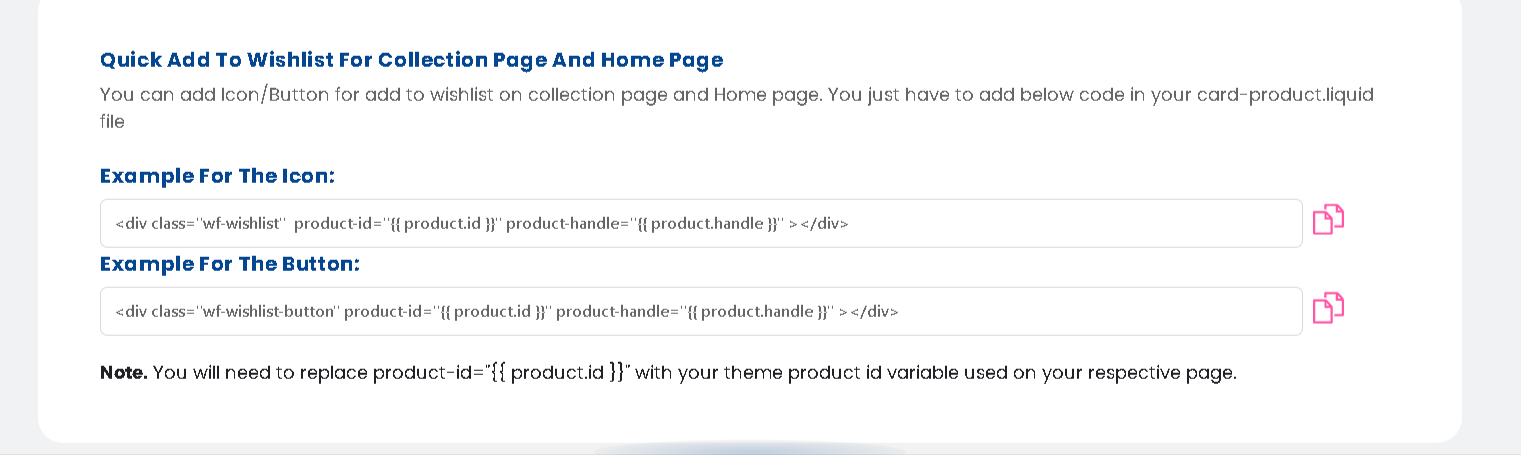
Now you just have to add the below code to your file (card-product.liquid in our case) at the desired location that you prefer in the quick-add-modal HTML tag.

<div class=”wf-wishlist” product-id=”{{ product.id }}” product-handle=”{{ product.handle }}” ></div>
Note*- Ensure that the data-productID attribute in the icon code snippet is correctly bound to each respective product’s ID.
Click on the save button to save your changes.
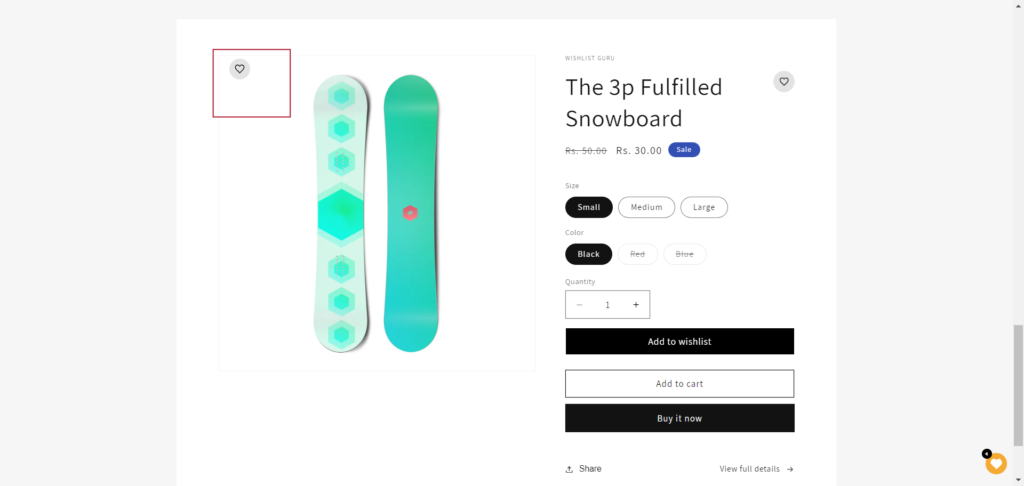
The following image represents one of the product’s quick view modals having a wishlist icon.