A wishlist button allows customers to save products they are interested in for later. This is one of the Primary feature of the app and in most cases it is handled automatically when you install the app and complete Setup guide.
The Add to Wishlist button is enabled by default on your store’s product pages on all themes where Wishlist Guru App extension is Enabled. There are 3 Methods to Show ADD TO WISHLIST BUTTON on your Product detail page which are listed below:
Method 1: Auto Inject #
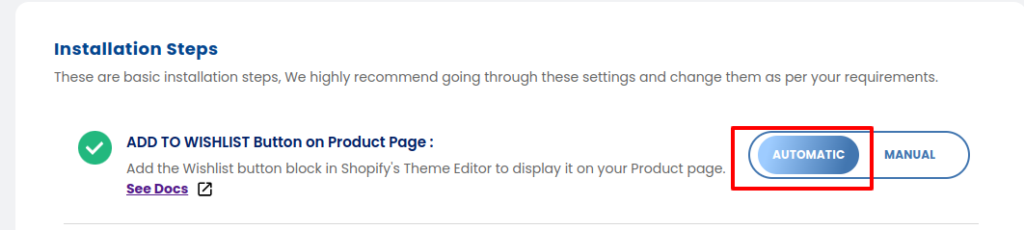
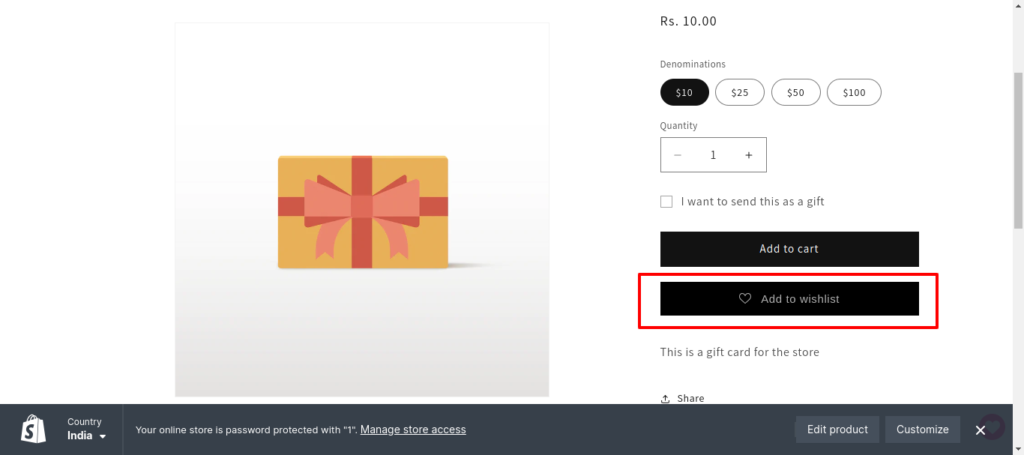
This is the default method which is used by our app to make things super easy for customers where we show the Add to Wishlist button on the product details page by default and this button will get auto injected below ADD TO CART, You can check or change this with the following setting:


Method 2: Manual placement using theme customizer – by adding a block #
If somehow your theme doesn’t show the ” Add to wishlist” button automatically or if you want to change the position of the auto-injected button, then we will recommend you to use this MANUAL method. In this method, you can use the Theme customiser and add our Add to wishlist button block on your Product templates and then DRAG AND DROP it at any position you want. Please follow the below steps to achieve this.
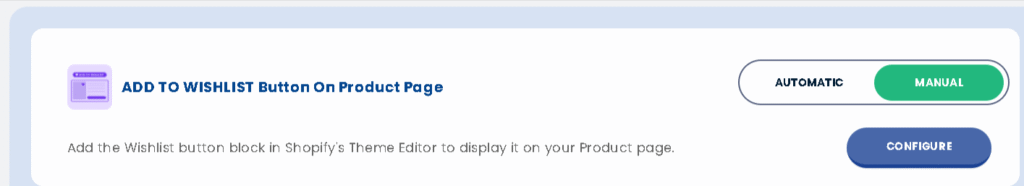
Step 1: From your Dashboard, choose Manual instead of Automatic. See screenshot below

Step 2: Click on the Configure Button, which will show after choosing the Manual option in Step #1, which will open Theme Customiser.
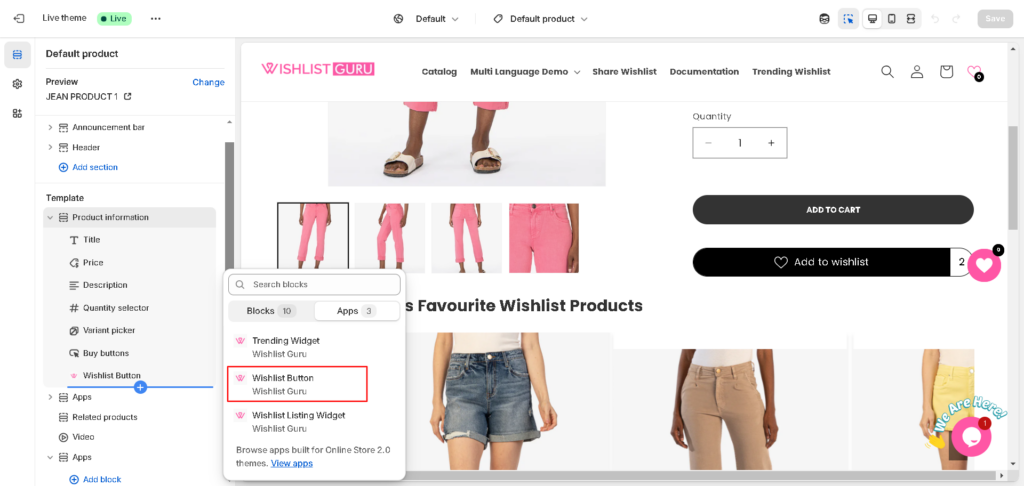
Step 3: Add the “Add to Wishlist” Button block to the Product Details Page and Simply drag the block to your desired spot on the page, ensuring it seamlessly integrates with your design aesthetic.
Step 4: Click Save to apply the changes. The Wishlist button will now be visible on your live theme.

Method 3: Through Custom code – This feature is only available in the Basic Plan #
Sometimes it is required to show Add to wishlist button on top of Product images or in between add to cart button and buy button or any such place where it can be handled by above 2 methods then you can use this method. By using custom code, you can strategically place the “Add to Wishlist” button wherever you desire, whether on the home page, collection page, or other locations.
Step 1: Log in to your Shopify Admin.
Step 2: Navigate to Online Store > Themes > Edit Code.
Step 3: Search for “product.json” in the specified area to find the files linked to your product template. Identify the named section in your product template, which is “main-product” for this theme.
Step 4: Simply add the code below at the desired location to display your button with slight modifications.

Note*- Depending on your theme, the data-productID may vary. Adjust the code accordingly to ensure compatibility. If your theme’s data-productID is different, replace it accordingly. As in our case, data-productID is the product.id
So we have to put the code as:
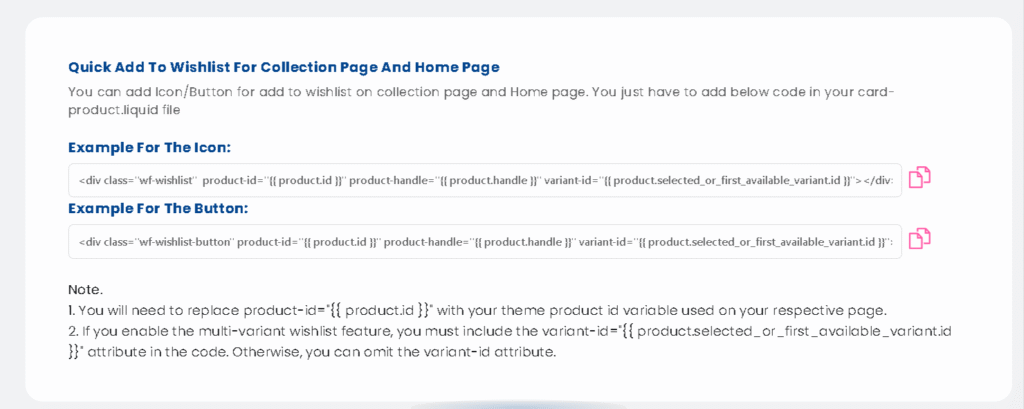
Example for the Icon:
<div class="wf-wishlist" product-id="{{ product.id }}" product-handle="{{ product.handle }}" variant-id="{{ product.selected_or_first_available_variant.id }}"></div>Example for the Button:
<div class="wf-wishlist-button" product-id="{{ product.id }}" product-handle="{{ product.handle }}" variant-id="{{ product.selected_or_first_available_variant.id }}"></div>Congratulations! Your wishlist button is now positioned exactly where you want it to be.




