You have the opportunity to enhance the user experience before/after adding an item to the wishlist. Inject specific JavaScript or jQuery code that will execute immediately after the addition/removal of the item to the wishlist, allowing for dynamic and personalised responses. Use double quotation marks wherever you use a single quotation mark to encapsulate your code, enabling the seamless integration of tailored interactions.
To add custom JS code to be fired before or after items are added to the wishlist, follow the instructions below. But, before proceeding further, ensure your plan is upgraded to Basic or above.
- Go to the Dashboard page
- Find the settings that say “Custom CSS and Custom js/jQuery code”
- and then click on the Configure button.

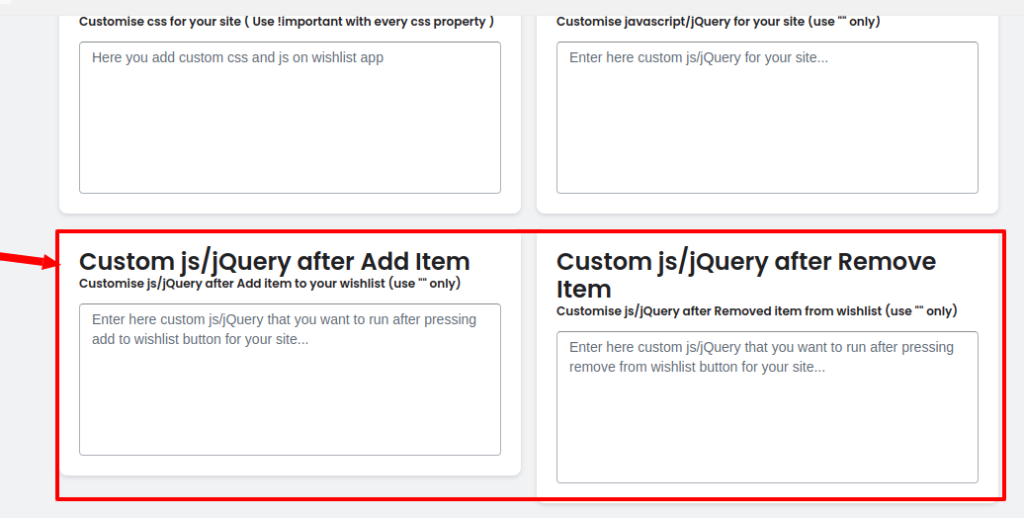
You’ll be directed to the Advanced Settings page as shown in the image below:
Note: Use double quotes “” for defining strings in the JavaScript/jQuery code.

Locate the section marked with an arrow on the Advanced Settings page. Within this section, put your custom js code according to your requirements, i.e. after the item is added to your wishlist or after the item is removed from the wishlist.
Note*:- Save your settings after adding the code in the custom JS section.
Custom event trigger #
We have dispatched a new event across our entire Wishlist Guru app, which triggers after the refreshCart function completes.
You can use this event in your code to run any custom logic after our “Add to Cart” or “Add all to cart” button. This event is dispatched at the very end of our execution flow.
Example Use Case: Open Cart Drawer Automatically After Moving Item from Wishlist #
When a customer moves an item from the wishlist to the cart, some themes do not automatically open the cart drawer. This can create a confusing experience — the item is added, but the customer doesn’t see it immediately.
To solve this, you can use our newly introduced event trigger, which runs after the cart is refreshed. Here’s a simple example of how you can listen to the event and open the cart drawer programmatically:
The event name is “wgAfterCart”. Below is an example of how to use it in your code:
document.addEventListener('wgAfterCart', function (e) {
// Example: Open the cart drawer if it’s not already open
const cartDrawer = document.querySelector("cart-drawer");
if (cartDrawer && !cartDrawer.classList.contains("is-open")) {
cartDrawer.classList.add("is-open");
}
console.log('------Cart was rendered!------');
}); This allows store owners and developers to enhance UX with minimal effort — no need to rely on theme-specific cart JS.
If you do not have a coding background, we can customise it for you. Just reach out to us at support@webframez.com.




