With Wishlist Guru, this feature can be implemented either through simple app settings (for Basic plan users and above) or via custom code for more tailored placement. This guide outlines both methods step-by-step—whether you prefer a quick setup or want full control over where and how the icon appears. No coding experience? No problem—our support team is ready to assist you anytime at support@webframez.com.
To enable the Heart icon or button on product images within your Collection pages using Wishlist Guru, we have two ways which are as follows:
Method 1: Icon (only) through App settings #
Note* : This method only works with the paid plan basic and above
To enable Collection extension/button please follow below steps:
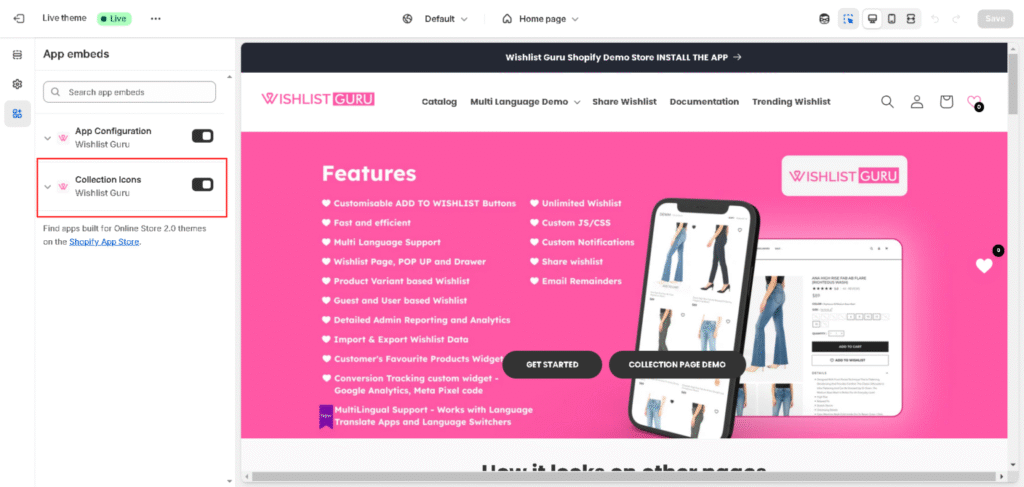
- Go To App Dashboard
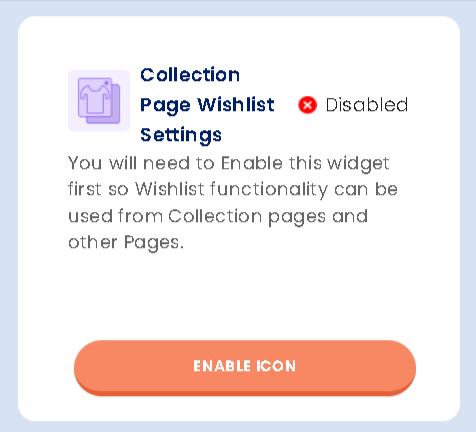
- Scroll below you will see Collection Page Wishlist Setting
- Click on Enable icon

After that click on the Enable button, and you will be taken to the page where all the settings related to the Collection page wishlist settings are located as shown in the image below:

Now just click on the save button to save your settings and you are done adding the wishlist icon to your collection page.
Method 2: Through Custom code #
Step 01: Navigate to the Shopify Admin and go to Online Store > Themes > Edit Code.
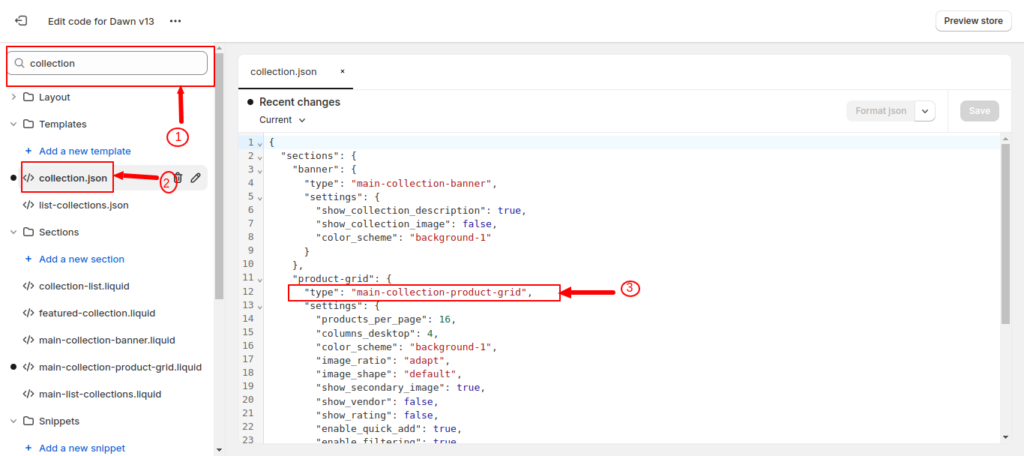
Step 02: Search your collection file using the search box, indicated by the number 1 in the image below. Then, navigate to the collection.json file, marked as number 2 in the image.
Once in the collection.json file, search for the section corresponding to the one used in your collection template. In this case, it is identified as “main-collection-product-grid” as shown in the image indicated as number 3.

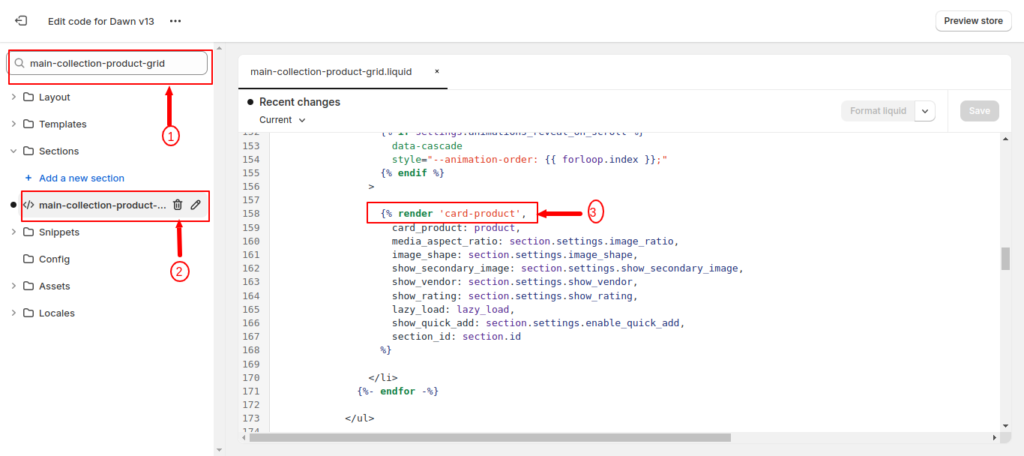
Afterward, search for your section file (as shown in the image below marked as 1), which in our case is “main-collection-product-grid.liquid” (marked as no 2 in the image below) Within this section file, identify the snippets responsible for rendering your products on the collection page. In our case, the snippet is named “card-product” (marked as no 3 in the image below).

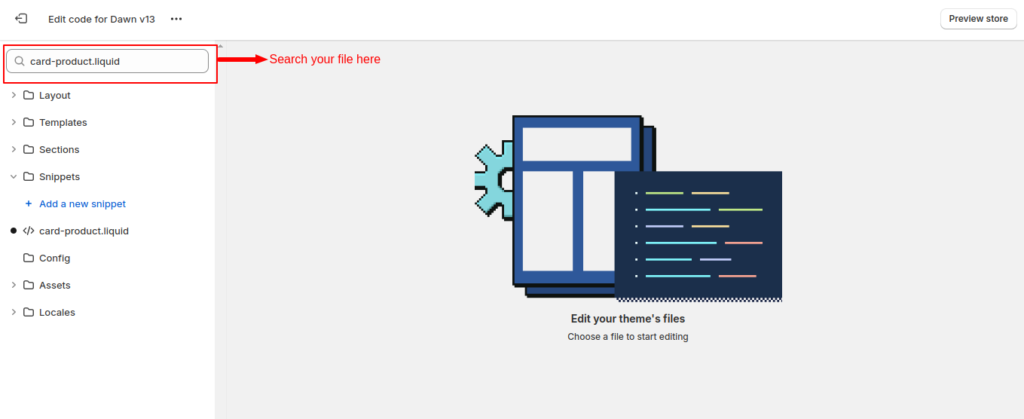
Step 03: Search for the card-product.liquid snippet.

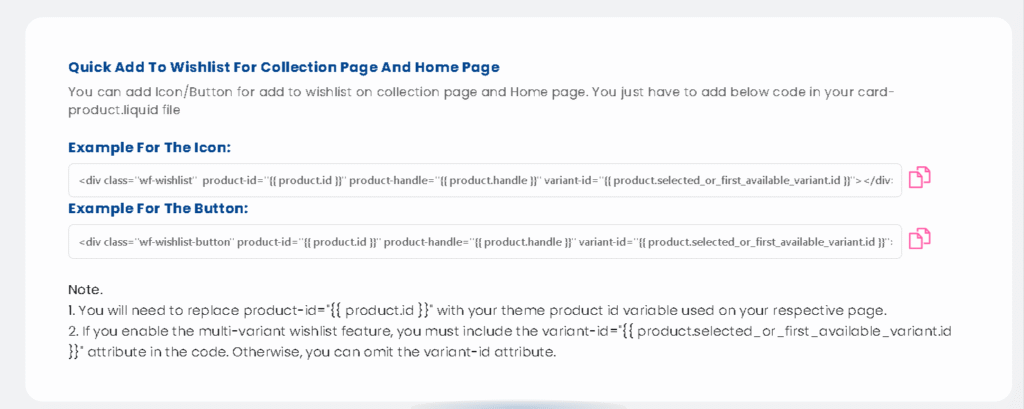
Step 04: Add the following custom code snippet at the appropriate location (where you want to show your icon/button) within the “card-product” file:
Example for the Icon:
<div class="wf-wishlist" product-id="{{ product.id }}" product-handle="{{ product.handle }}" variant-id="{{ product.selected_or_first_available_variant.id }}"></div>
Example for the Button:
<div class="wf-wishlist-button" product-id="{{ product.id }}" product-handle="{{ product.handle }}" variant-id="{{ product.selected_or_first_available_variant.id }}"></div>Note* : Depending on your theme you might have to modify the above code slightly. As data-productID is different in different themes. So in place of product.id you can put your Product ID
Note* : Don’t forget to save your settings after adding these code snippets to your files.



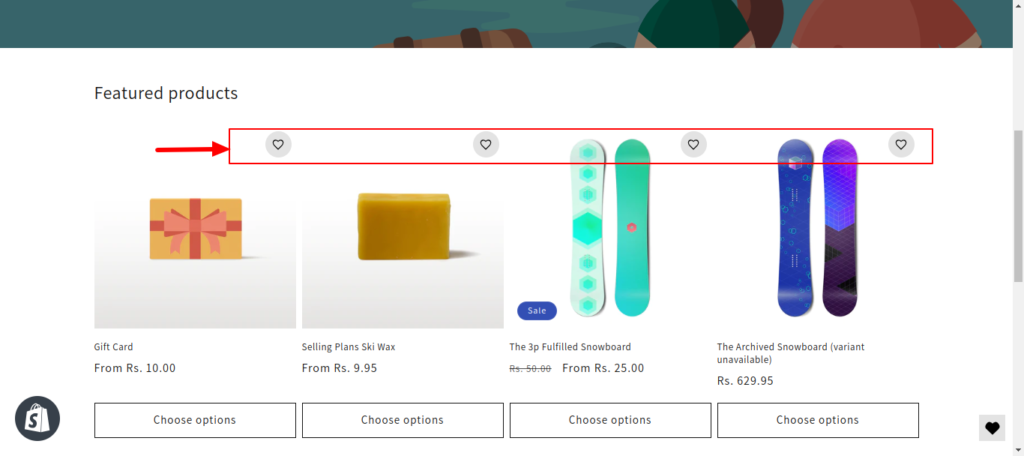
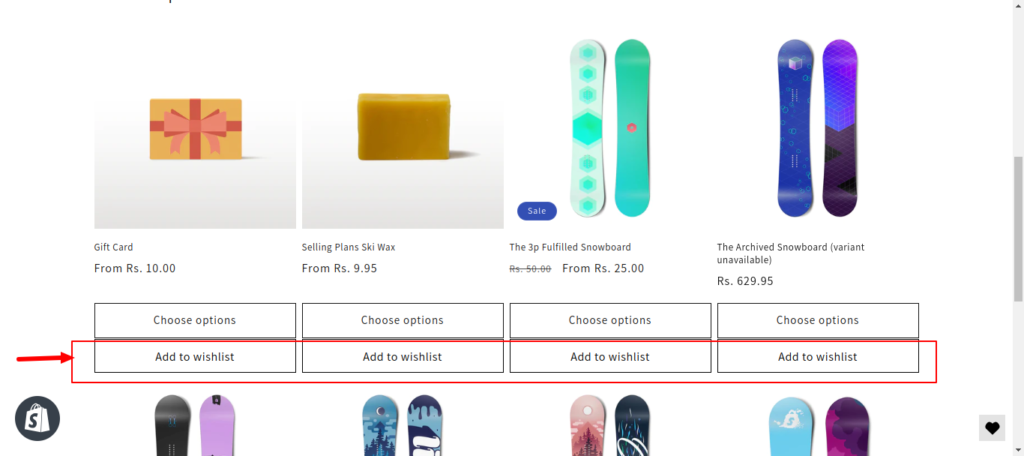
Congratulations! Your wishlist icon/button is now positioned exactly where you want it to be.
We can also do this customization for you on our end if you do not have any coding background just reach us out at support@webframez.com




